
I love to write tutorial about Blogger and WordPress blogs. Because every new blogger want to customize their templates. Blogger creates templates that allow you to set up your blog easily and with little design knowledge. Altering the templates is an advanced function, but you can make small changes without any knowledge of HTML.
Some times you do not like bullet style in blogger blog. So, I want to tell you that you can easily change bullet style with the help off CSS code. This tutorial will guide you "How To Change Bullet Point Style In Blogger Blog".
How To Change Bullet Point Style In Blogger Blog
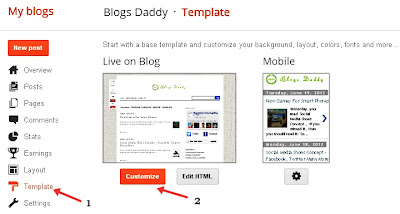
Go To Blogger Dashboad -> Template Tab -> Customize Button -> Advance
Scroll Down - Choose Add CSS Option Click On It & Paste Blow Code There At The End Of Other Codes
.post ul li {
list-style-image:url('Bullet Icon URL');
}
Note - Replace Red Color Line With Your Bullet Point Image URL
See Screenshot Here: Click On Images For Large Size
Already Made CSS Codes - Just Copy & Paste

.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgb9NJ9FnLj3LCfEt3wCJIdJY3mKi_WpT1rhwjXQSw17z1kNBL3Hi46t4m47GOdmvS7Ubfp-5OcrJzFFyoJQVeyuP7Xuhd0vZ_-mSdy8h8pMTGMHt2uRVC4PPp-e992Uq9ecizMxruZr7U/s400/255.gif');
}
******************

.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiY5zFXfw0DzZ2PC_Tkh7rarSGNMB9Fh8mXrImBWRzNvMBtZu6tPSeNxt73ci85fLhCVTRCUj9Q_2HhM_F6nSaOxPE_liuQfqcJNLl0-qhnoUUuA8YCX14PxXfZKhZQ7Sp1Kn7Cd6h8m2t/s1600/bullet_blue_arrow.png');
}
******************

.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8ThM7tcdP7aZucfTaZnnMpP0KsaE3ZtPYG6D5v-vDeEsleX9O3yL51K-9cq0Nm9IIQ58ubT1kwcoCA_b2-QdyoL_ZGcfZhxAf38oalka7BV-wRWd-toKcTh8Xzlv72fD4KQHu7-7uaNMg/s1600/bullet_error.png');
}
******************

.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEil8A_KRMQ-e4g9UjqFnEh-gyeOeRAzeVRF7Gbp03LfCd6N2846zDR1hiulOU8U2Mw5WH-_ard-Zls4sVXpckc2RGrtzMJr6MghKhte4dc4D6BrfHJeBG4IyWWoiSP8Q-g2r9rsJOkvHCMB/s1600/bullet_home.png');
}
******************

.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheL2jjYYtRS5XG9-qyNoOVT-NBhwWfWAHdW_qHGf5ZB8YASfWrrSyF_PU9MAU3k-dYel4l2RpGyU-d-gLmjNmp9NAqQNIVAauat1okJfN9njLhw1gyglntquNY5XFHh0qsp9vi4QqGDRzt/s1600/bullet_tick.png');
}
******************

.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhF-e7pjbqTnwkdsVOnxrN9pSysGr8l3xtjXm9zJVM-i-DqukCFsIFOEJo3PlY9HfKWIhyphenhyphenZ6juSxdQeosjfd5rjD_GWlbuLDEM6M5phNK22PKSbSG9HFfAiV1loNvqZUb4Uk-pK66JLS5c/s1600/star_bullet.png');
}
******************

.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4tDUNyedxIZ-L1PJy4axWqH3OyduXQG7qdpCX86C3eTsiecJC5G_5A-z693_lwnWia2M6VEu3XFbZvUSxLFQfhEj-0NuQZYtSYhyg_FokaDoy-iLr0LyxXxnmV3NW8w4Yfx7ooQGYdQw/s1600/Love+icon.png');
}
******************

.post ul li {list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9fPjPnsFJereY4g_pXp7B1aM3XIphUdXexDAkWQJuzIO1VkrewJWVF7NzqOfOWdoSel-lm4wC80pC_B2MLMr-M-ZvdnXrx72r01DUD84a0x0aivD5I1HNxX0cqUPTGkcQZOuin64Cl2g/s1600/Green+plus.png');
}
Its Done, Visit Your Blog Or Website, Enjoy :)
If you need any help regarding this tutorial you can ask via comment any time. Keep in touch, we will come back with more tutorials.





0 comments:
Speak up your mind
Tell us what you're thinking... !
Note: only a member of this blog may post a comment.